はてなブログを見ているとスマホが横にガタガタして見にくい !!!
こんな経験をしたことってありますよね。笑
今回はその解決方法のお話です ( ˘ω˘ )
改めましてこんにちは、あいまいみー( @imyme_999 )です(´-`).。oO
いつも見てくださってる方、はじめましての方、よろしくお願いします ^^
まだまだ応援お待ちしております~~ ( ˘ω˘ )
はじめに
今回はブロガーさんへの記事です ٩( ‘ω’ )و
- スマホ表示にすると記事内が横にガタガタするよ?
- あれ、どうしてだろうアドセンスがはみ出ているよ?
- はてなブログのスマホガタガタ問題を解決したい
という方に届けばいいなと思います ( ˘ω˘ )
今回は「あいまいみーのきたろぐ」と同じような感じで設定している方がいたら「こうしたら治るかも~~」という記事です。
「ふーん、こんな方法もあるんだ~~」くらいな感じでお読みいただければと思います。
スマホ画面のガタガタを解決する方法
Google Adsens 広告設定(前提)
「あいまいみーのきたろぐ」の場合、記事内には
▼記事内自動挿入
・見出し一つ目 上(レスポンシブ)
・見出し 2/1(レスポンシブ)
・見出し最後 上(レスポンシブ)
にアドセンスを設定していました。カスタマイズをした時から横にガタガタが発生していたので、アドセンスが原因なのは分かっていたのですが、なかなか直さず。笑
この設定と同じ方は今回ご紹介する方法でおそらく直ります ( ˘ω˘ )

その他のみんなは最後の別の方法で試してみてね~~
スマホ表示でガタガタする原因
調べてみるといろんな原因がありました。
- アドセンス広告が大きく表示されすぎている(サイズが合っていない)
- 画像が大きすぎる
- コードで間違っているところがある
とかとか。

「諦めずに原因を探してみよう」
正直、そのブログによりけりだと思うので、諦めず原因を探してみましょう 。゚(゚´ω`゚)゚。
今回はいちばんシンプルに
レスポンシブ → 300×280
の変更をしました(´-`).。oO
それ以外の方法は最後にまとめさせていただきます。
それではご紹介します ٩( ‘ω’ )و
Adsens 広告設定の見直し
変更前と変更後

こんな感じでレスポンシブ(または320×100)の設定にすると広告の右側が見切れて、記事をスクロールすると横にガタガタしてました 。゚(゚´ω`゚)゚。
300×280 に変更すれば広告は小さくなりますが、ガタガタは直ります !! ٩( ‘ω’ )و
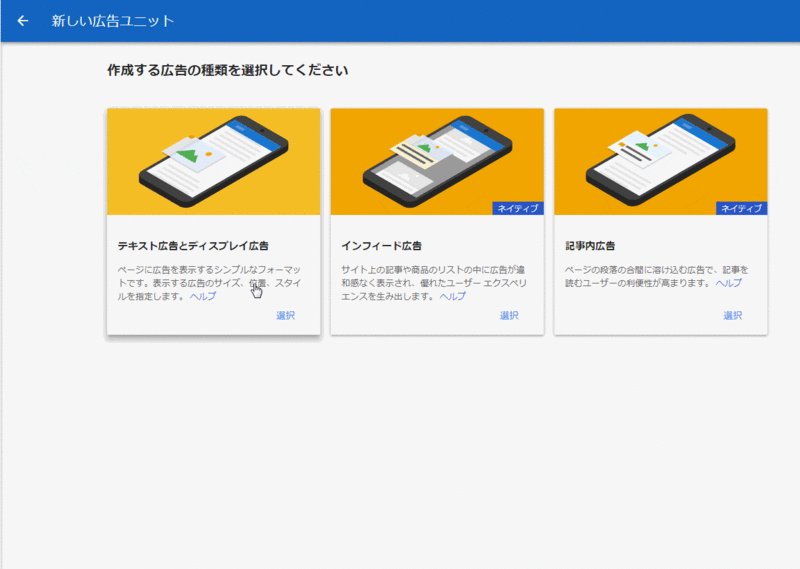
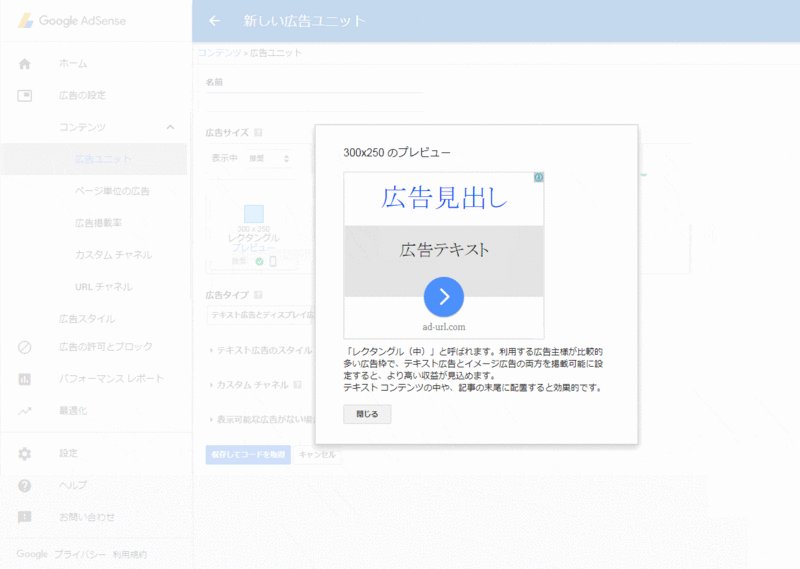
広告ユニットを作成

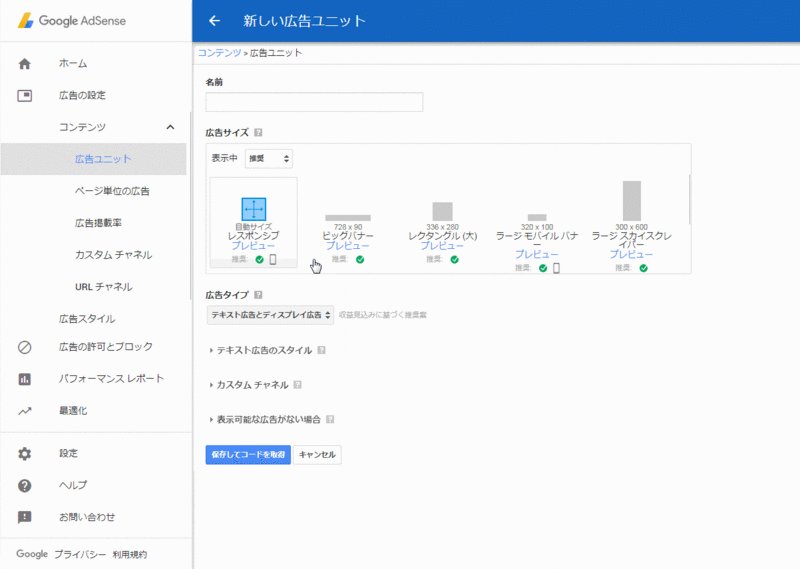
広告の種類とサイズを選択

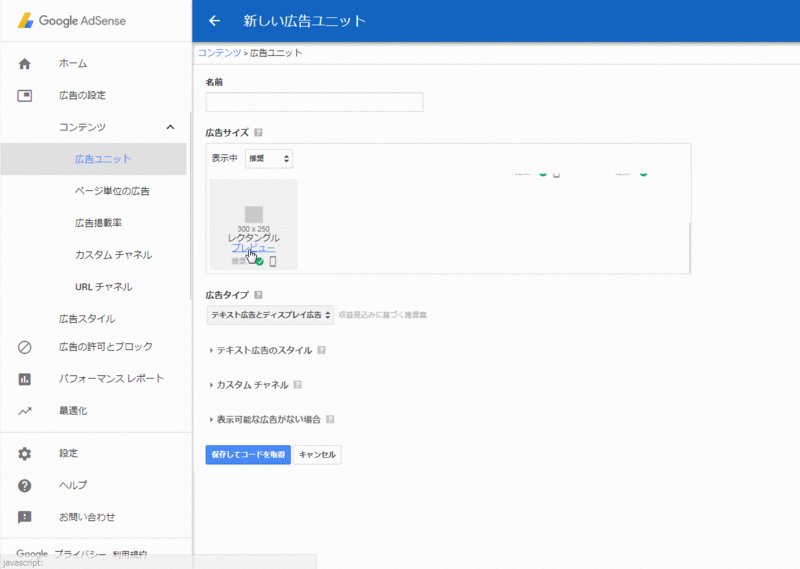
はい、もうお分かりだと思いますが、わたしがしたのはこれだけです。笑
レスポンシブ ⇒ 300×280 に変更しただけ ( ˘ω˘ )
期待させた方はごめんなさい |ω・`)
記事内アドセンス自動挿入の設定を変更する
「あいまいみーのきたろぐ」でも自動挿入の設定を採用しております。
「はじめてのブログ Googleアドセンス登録から広告設置と収益まで 」でご紹介している U太郎(id:uxlayman)さんの記事がやはり最強ですよね ٩( ‘ω’ )و
Adsensの記事の挿入場所などについてはこちら
注意するところ

基本的にU太郎さんの記事通りで問題はありませんが「スポンサーリンク」の文字をセンター表記にしたかったため一部だけヒトデ(id:hitode99)さんの記事を参考に変更させていただきました ( ˘ω˘ )
<p style=”text-align: center; font-size: 80%;”>スポンサーリンク<br />
あどせんすのこーど
</p>【コピペでOK】はてなブログでアドセンスの配置に役立つコードの書いてある記事をまとめたよ!(スポンサーリンク表記、横並び、ソーシャルボタン下、記事中) – 今日はヒトデ祭りだぞ!
U太郎さん、ヒトデさんお世話になりました \( ˆoˆ )/
この他にも方法はあるようです
調べてみると、なかなかいろんな方法があったんですが、 正直よくわからなかった「あいまいみーのきたろぐ」はこれで良いかなと。笑
もちろん、広告が大きければその分クリックしてもらえる確率も増えると思うのですが、「ガタガタ見にくい < 少し小さめ広告」の方がユーザーとしてはストレスが小さいと思います。

「変化についていけないよ…… 」
iPhone8 や X が発売され、画面の大きさなども変化していくと思うのですが、現状 iPhone6S を使用しているあいまいみーは 300×280 の広告でも違和感なく見れるかなーと思うので、おそらくこのまま使用していきます ( ˘ω˘ )
スマホ表示で横にガタガタなるのを解決したい方にはこちらがおすすめ
失礼を承知で一気にご紹介させていただきます 。゚(゚´ω`゚)゚。
どれも参考になるサイトさんばかりなので、お困りの方はぜひ一度見てみてください !!
みなさんのスマホガタガタ問題が解決しますように(´-`).。oO

これだけあれば何か原因がわかるかもだねっ
こちらの書籍もおすすめです

『SAO』まであるってすごいよね。
いまのプログラミングは最先端なのね……
おわりに
今回はスマホ表示の横揺れ、ガタガタ問題についてでした (´-`).。oO
直さないとなぁと思いながら、なかなか出来なかったので、安心 ( ˘ω˘ )
「なるほどね〜!」とか「やってみる ! さんきゅー !」とか「他にも良い方法あるよ!!」という方は、読者登録、はてなブックマーク、コメントお待ちしております ^^
また、Twitterもしていますので、よろしければお声掛けください ( ˘ω˘ )
めっちゃ喜びます(待ってます ٩( ‘ω’ )و )
それでは、本日はこのへんで。
お付き合いいただきまして、有難うございました ^^

みんなもガタガタしている人がいたらこの記事を教えてあげてね
 Webデザイン・ランディングページ(LP)・ロゴデザイン・名刺・リンクバナー・カラー設計・ライティング(寄稿)など、グラフィックデザイン、DTP、Web まで幅広くお受けしております。
Webデザイン・ランディングページ(LP)・ロゴデザイン・名刺・リンクバナー・カラー設計・ライティング(寄稿)など、グラフィックデザイン、DTP、Web まで幅広くお受けしております。
まずはお気軽にご相談くださいませ ( ˆoˆ ) ✧*。